
Demo
https://vuetify-layout-builder.netlify.app/
About
Vuetify Layout Builder was created to address the needs of developers looking for an efficient way to design and implement Vuetify layouts. Vuetify, a popular Vue.js UI library, offers a wide range of components that can sometimes be complex and time-consuming to configure. This application bridges the gap by providing a user-friendly interface that allows for quick and easy customization of layout components. With Vuetify Layout Builder, you can visually design your app’s structure and get the code needed to implement it seamlessly into your projects.
Key Features
- Intuitive Interface: A user-friendly drag-and-drop interface that makes it easy to design and customize Vuetify layout components without writing code.
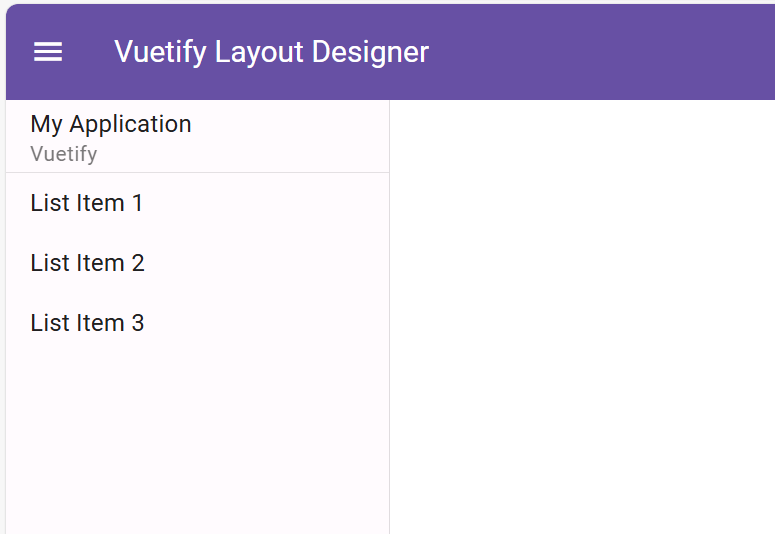
- Appbar Customization: Easily configure the appbar with options for color, title, icons, and more to match your application’s theme.
- Left Drawer Navigation: Create and customize a responsive left drawer navigation with a variety of menu items, icons, and links.
- Right Drawer Navigation: Design a right drawer navigation for additional menu options or contextual actions, complete with customizable styles and behaviors.
- Footer Configuration: Customize the footer with different layouts, colors, and content to ensure it complements the rest of your application.
- Live Preview: See real-time changes as you customize your components, allowing for instant feedback and adjustments.
- Exportable Code: Once you’re satisfied with your design, export the Vuetify code snippets to integrate directly into your Vue.js projects.
Technologies Used
- Tech Stack: Nuxt, Vue, Vuetify, Typescript